EleAdmin
EleAdmin
|-public # 静态资源 | |-tinymce # tinymce编辑器静态资源 | |-favicon.ico # favicon图标 | |-index.html # html模板 |-src | |-api # 数据接口 | | |-login | | | |-index.js | | |-system | | | |-user | | | | |-index.js | | | |-xxx # 其它模块,不一一列举 | | |-xxx # 其它模块,不一一列举 | | |-index.js | |-assets # 图片等静态资源 | |-components # vue扩展组件 | |-config | | |-setting.js # 项目全局配置 | |-i18n # i18n多语言配置 | | |-lang | | | |-en.js # 英文语言 | | | |-zh_CN.js # 简体中文语言 | | | |-zh_TW.js # 繁体中文语言 | | |-indx.js | |-layout # 布局 | | |-components | | | |-header-right.vue # 顶栏右侧区域 | | | |-notice.vue # 顶栏消息通知 | | | |-password.vue # 修改密码弹窗 | | | |-footer.vue # 全局页脚 | | |-index.vue | |-router # 路由配置 | |-store # vuex状态管理 | | |-modules | | | |-theme.js # 主题状态管理 | | | |-user.js # 登录用户状态管理 | | |-getters.js | | |-index.js | |-styles # 样式 | | |-index.scss # 全局样式 | |-utils | | |-page-tab-util.js # tab操作方法 | | |-permission.js # 按钮级权限控制 | | |-request.js # axios实例 | | |-token-util.js # token操作方法 | |-views # 页面 | | |-dashboard # 控制台 | | |-system # 系统管理 | | | |-user # 用户管理 | | | | |-components # 页面组件拆分 | | | | | |-user-search.vue # 表格搜索表单 | | | | | |-user-edit.vue # 用户添加、修改弹窗 | | | | | |-role-select.vue # 添加、修改弹窗中的角色选择下拉框 | | | | | |-user-import.vue # 用户导入弹窗 | | | | |-index.vue | | | |-xxx # 其它模块,不一一列举 | | |-exception # 异常页面 | | |-xxxxxx # 其它模板页面,不一一列举 | |-App.vue # 入口页面 | |-main.js # 入口js |-.env # 环境变量 |-.env.development |-.env.preview |-.eslintignore |-.eslintrc.js |-.gitignore |-.prettierignore |-babel.config.js |-jsconfig.json |-package.json |-package-lock.json |-prettier.config.js |-vue.config.js
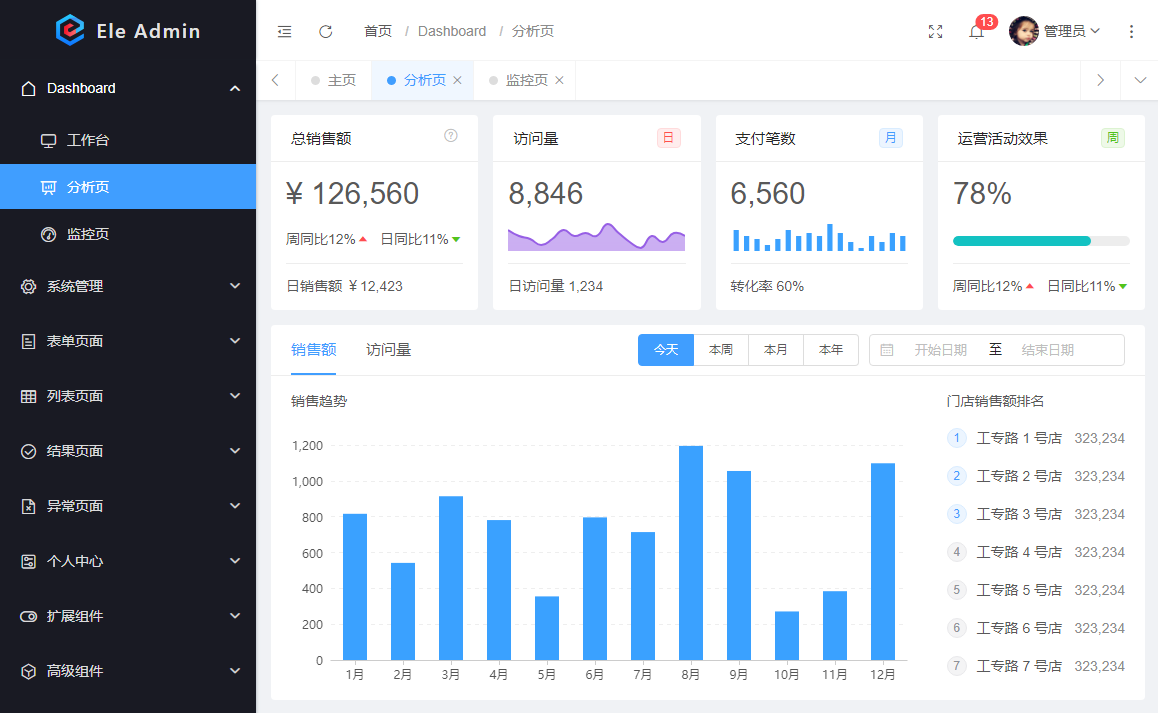
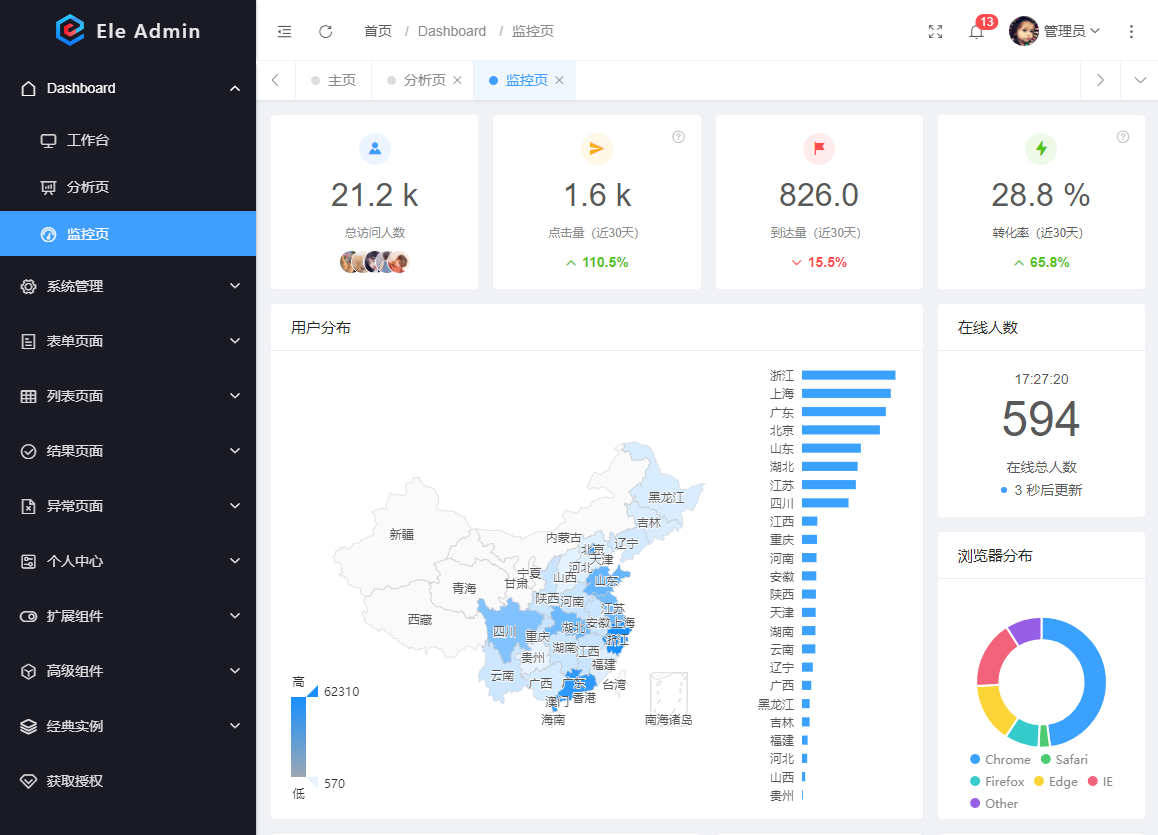
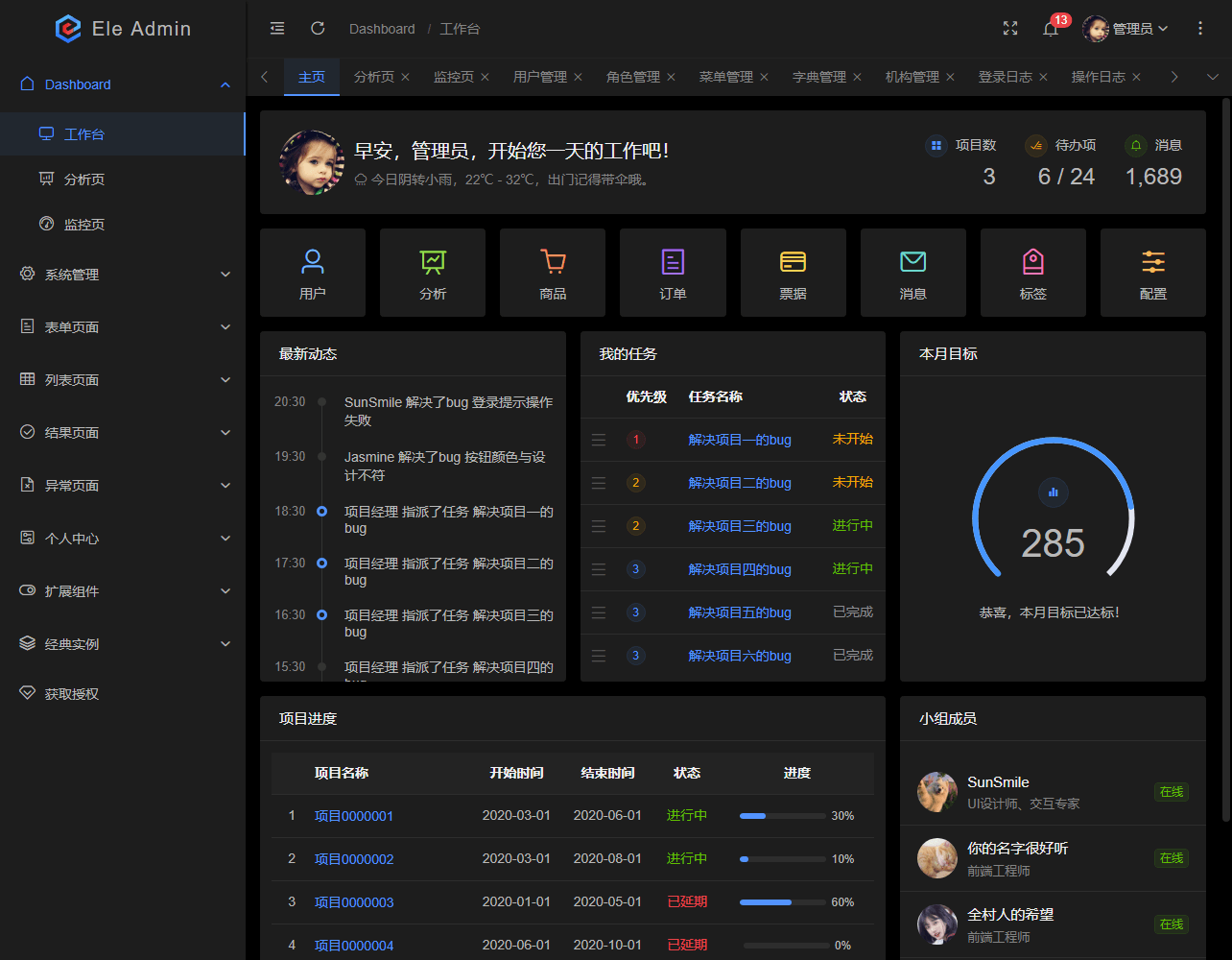
详细的功能展示请点击在线演示地址查看,此产品不支持IE9及以下的浏览器。