EleAdmin
EleAdmin
|-public # 静态资源 | |-tinymce # tinymce编辑器需要的静态资源 | |-favicon.ico # favicon图标 |-src | |-api # 数据接口 | |-assets # 图片等静态资源 | |-components # 公共组件 | |-config | | |-setting.ts # 项目全局配置 | |-i18n # 多语言配置 | | |-lang | | | |-en.ts # 英文语言 | | | |-zh_CN.ts # 简体中文语言 | | | |-zh_TW.ts # 繁体中文语言 | | |-index.ts | |-layout # 外层布局 | | |-components | | | |-header-tools.vue # 顶栏右侧区域 | | | |-notice.vue # 顶栏消息通知 | | | |-password.vue # 修改密码弹窗 | | | |-footer.vue # 全局页脚 | | |-index.vue | |-router # 路由配置 | |-store # 状态管理 | | |-modules | | | |-user.ts # 登录状态管理,用户信息、菜单、权限、角色 | | | |-theme.ts # 主题风格相关的状态管理 | | |-index.ts | |-styles | | |-index.less # 全局样式 | |-utils | | |-page-tab-util.ts # 页签tab操作方法 | | |-permission.ts # 权限控制组件 | | |-request.ts # axios实例 | | |-token-util.ts # token操作方法 | | |-use-search.ts # 搜索表单hook | |-views # 页面 | | |-dashboard # 控制台 | | |-system # 系统管理 | | | |-user # 用户管理 | | | | |-components # 页面组件拆分 | | | | | |-user-search.vue # 表格搜索表单 | | | | | |-user-edit.vue # 用户添加、修改弹窗 | | | | | |-role-select.vue # 添加、修改弹窗中的角色选择下拉框 | | | | | |-user-import.vue # 用户导入弹窗 | | | | |-index.vue | | | |-xxxx # 其它模块 | | |-exception # 异常页面 | | |-xxxxxx # 其它模板页面,不一一列举 | |-App.vue # 入口页面 | |-main.ts # 入口js |-.env # 多环境配置 |-.env.development # 开发环境配置 |-.env.production # 生产环境配置 |-.eslintignore # eslint忽略文件配置 |-.eslintrc.js # eslint配置 |-.prettierignore # prettier忽略文件配置 |-prettier.config.js # prettier配置 |-components.d.ts |-tsconfig.json |-vite.config.ts |-package.json |-index.html
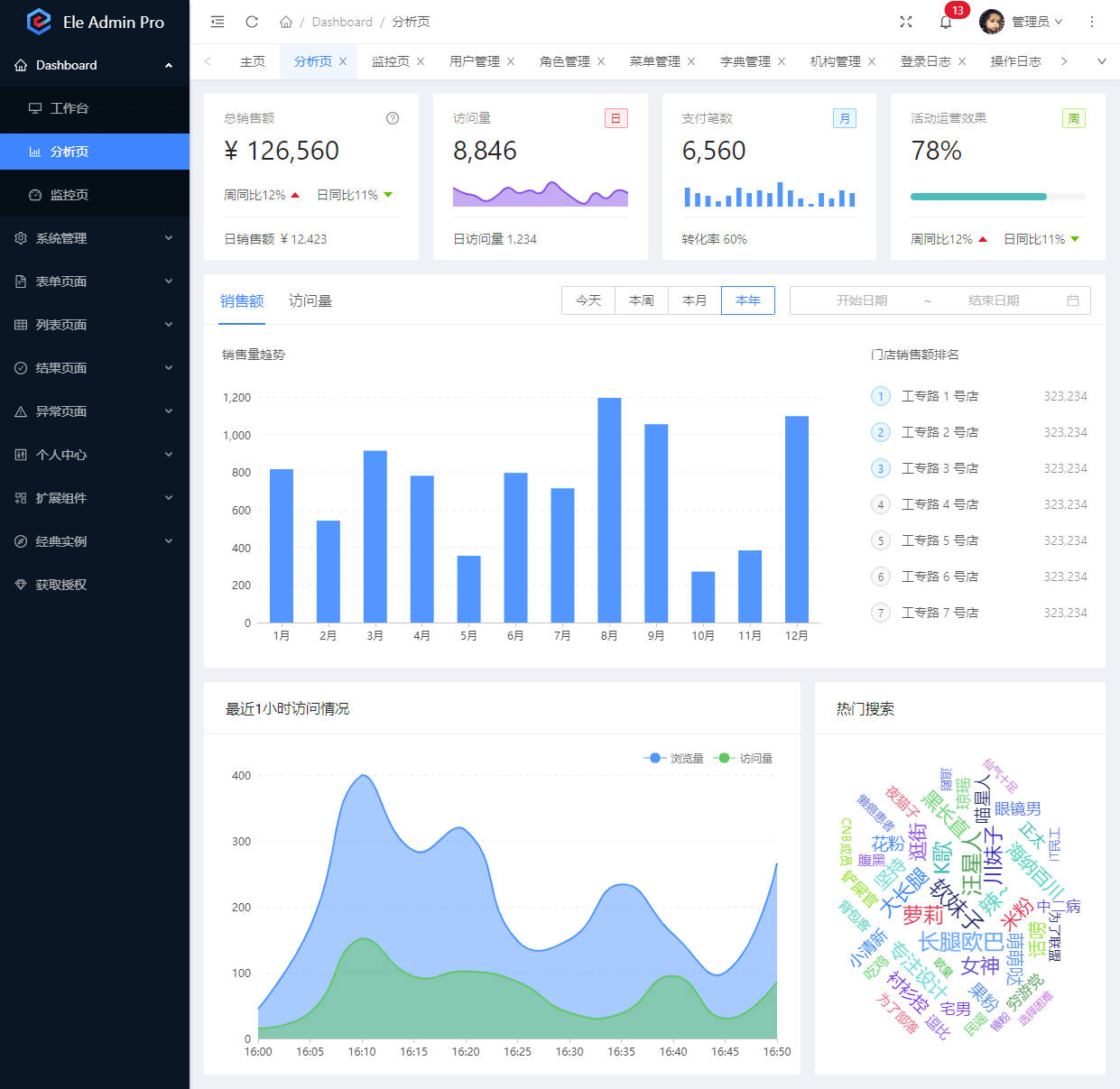
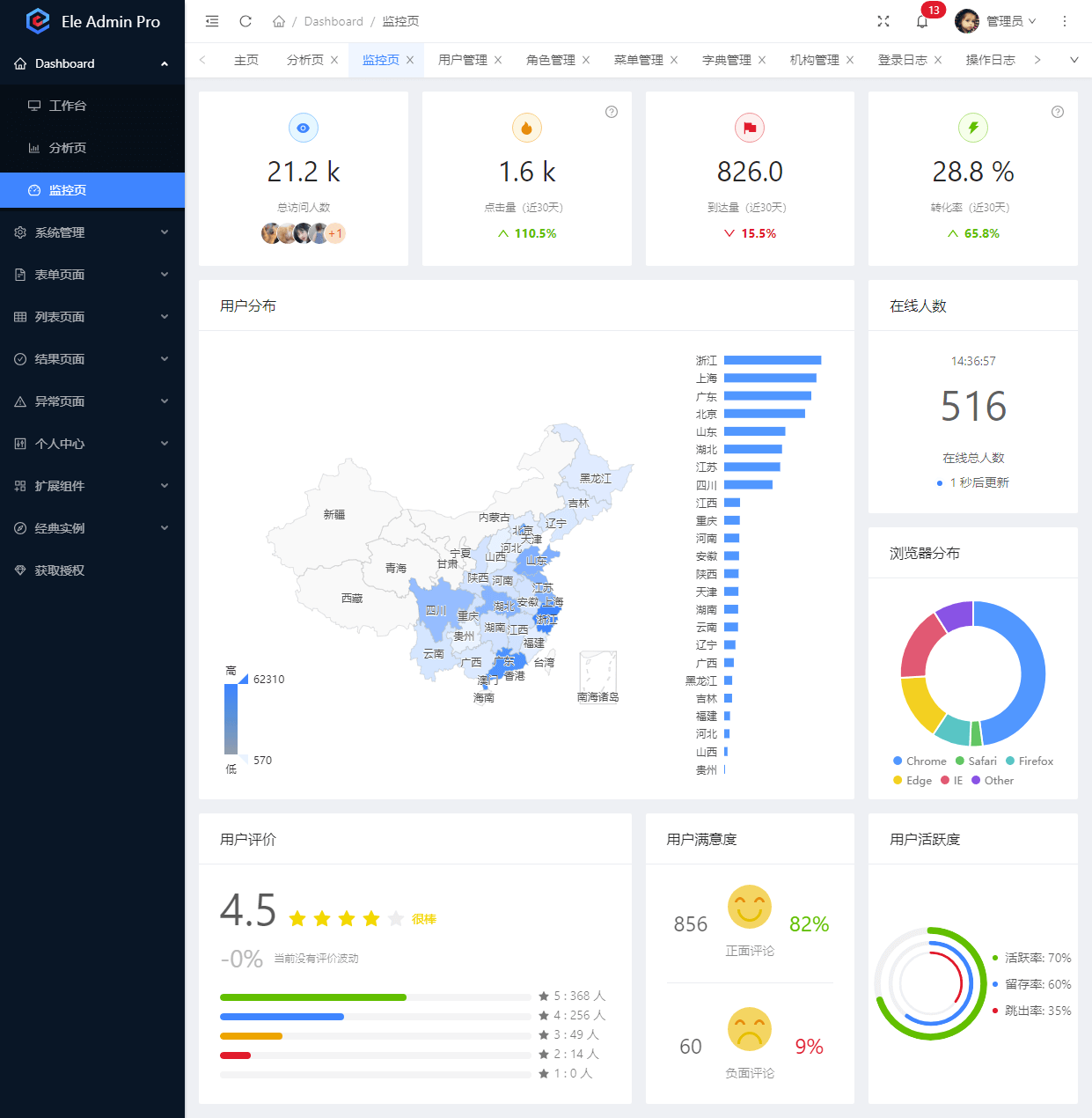
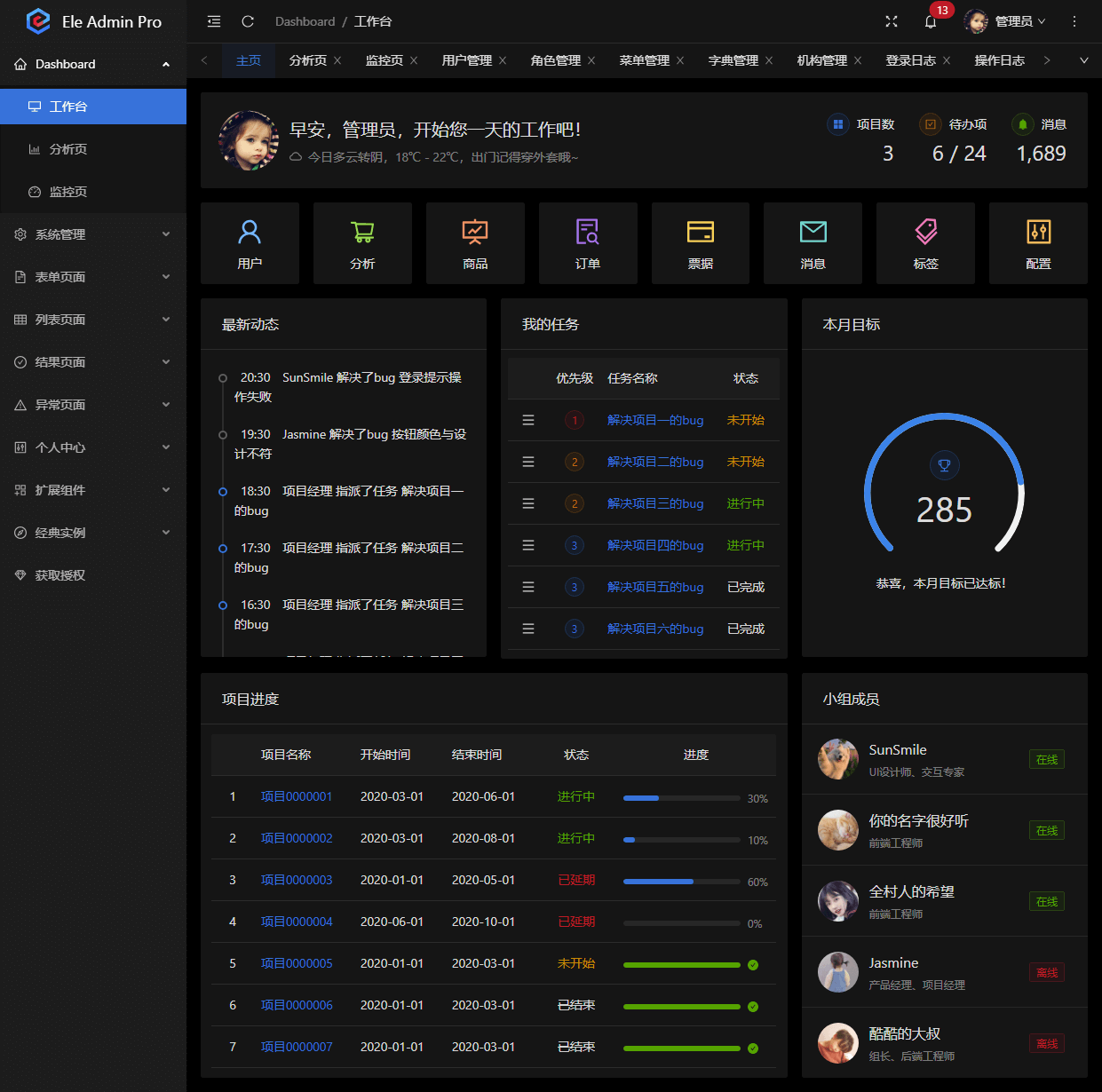
JS版本与TS版本的源码结构是类似的,详细的功能展示请点击在线演示地址查看,此产品不支持IE浏览器。